
Game4automation Buttons
Hello,
I am trying to achieve the following:
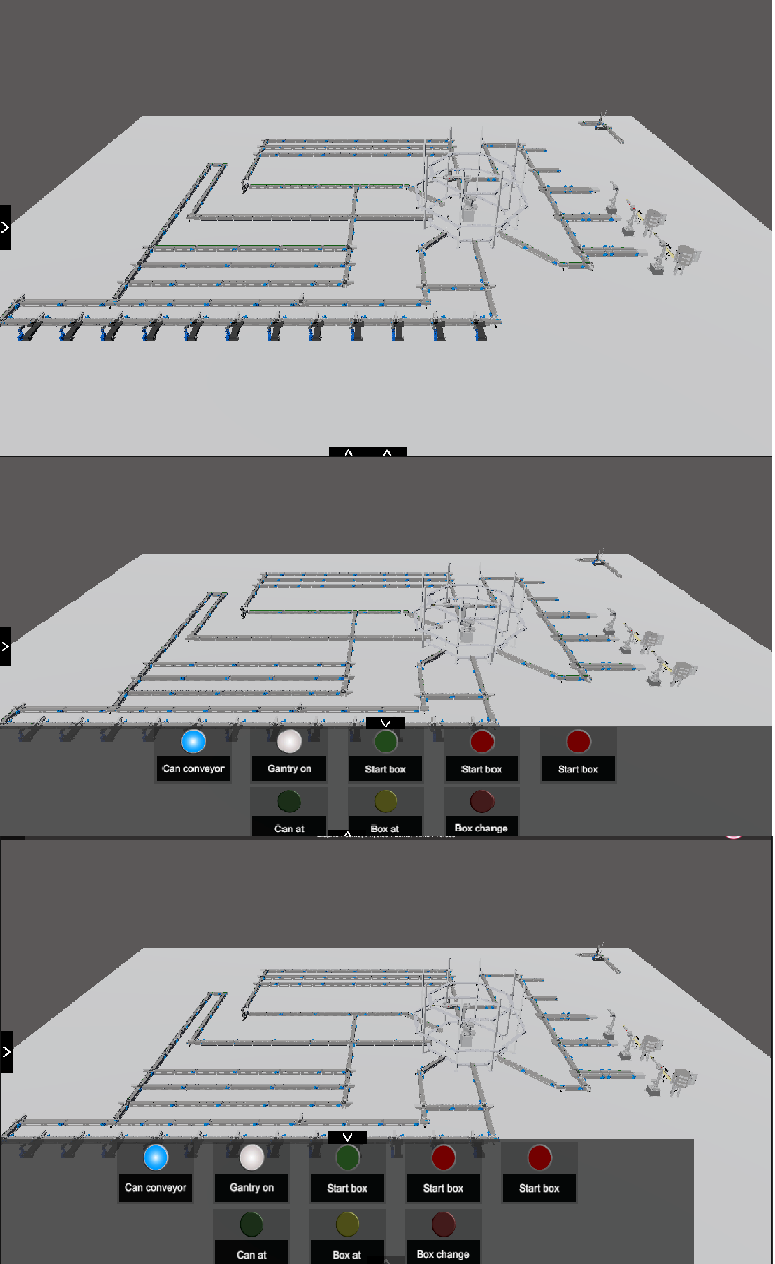
I want a row of buttons just as in the demo, this is easy, but now I want to create two. The open buttons have to be next to eachother but the pop ups should both pop up in the center.
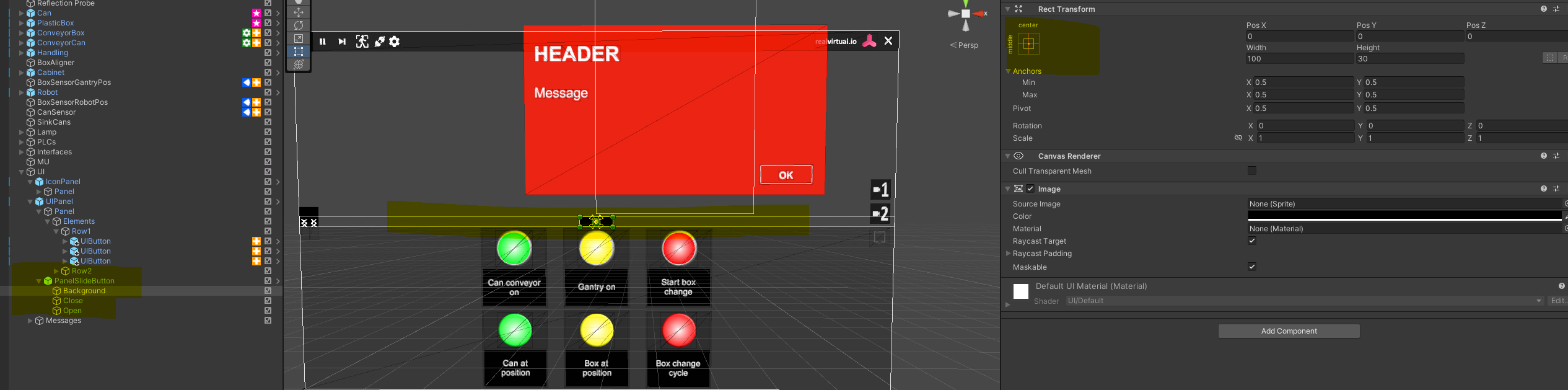
I've tried everything, and with padding in the vertical layout group of the panel I can shift the entire thing to the side, but then the pop up window is also shifted. (See picture attached)
Could you help me with this?

Answer

Hi Bo,
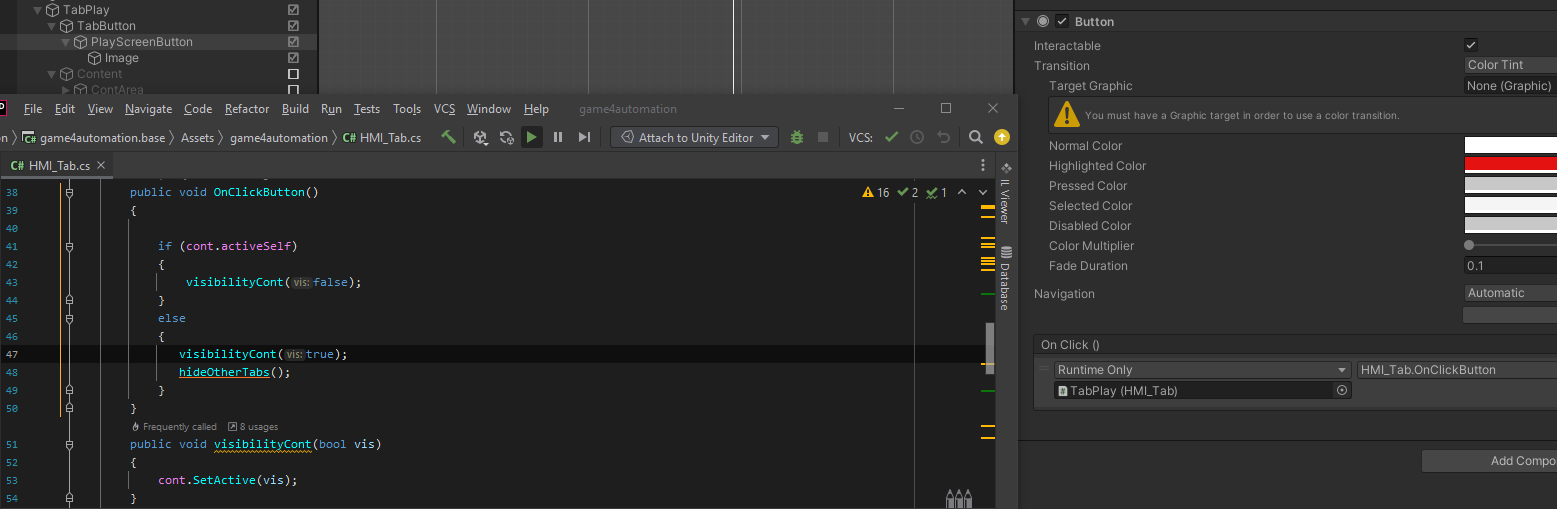
to achieve this put additional content areas (new empty game object) in your UI and place them where you like. Add a button component to your button. This component has the oppotunity to connect an on click event. This event you can use to make your content object visible or not. The c# coding there for ist quite short. (e.g. below)


Hello,
I have no idea what you mean. I don't know how to place "Them" (What is them?) Where i like, that is the whole problem.
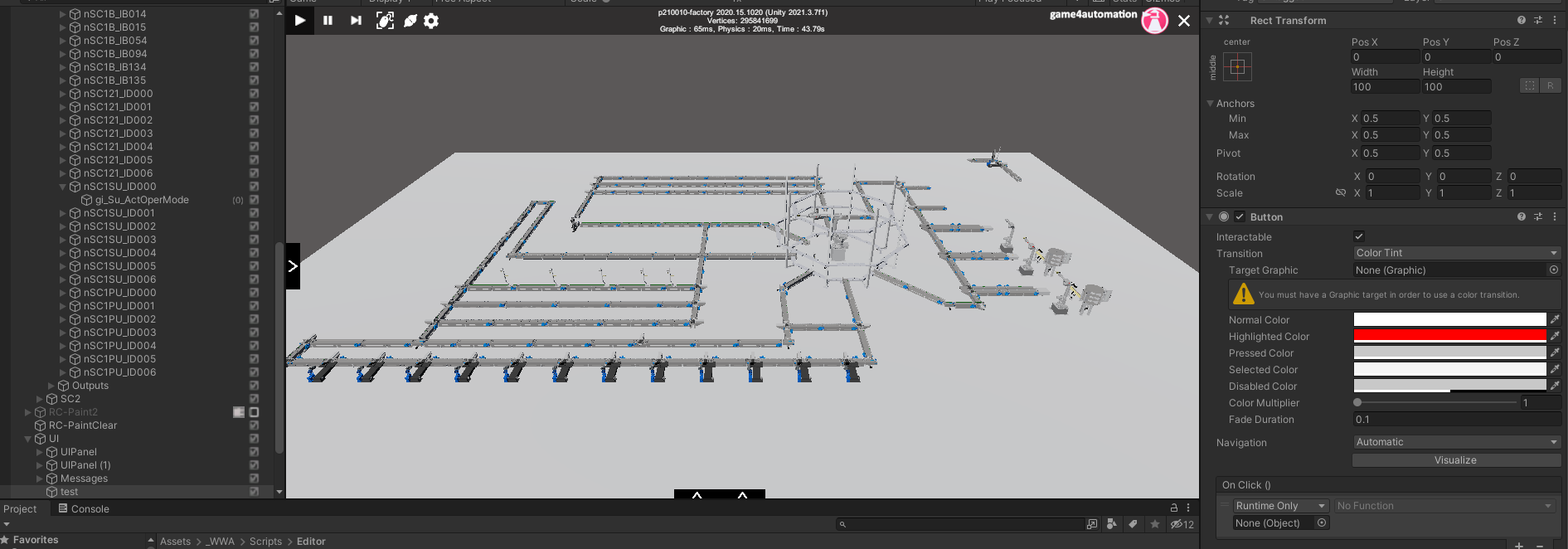
Also when I add a button script to the empty game object it does not appear on screen and i cannot find the "HMI TAB" script you are using with the onclick event.
I have added a screenshot with how I have done it and what I see, as you can see the button is nowhere to be found.


Hello,
the HMI-Tab script is currently in development and will be available within a later release of realvirtual.io.
For now you have to set up your own UI:
- Create an empty game object and add the components canvas and graphic raycaster (to detect mouse input)
- below you create another empty game object and add the components canvas renderer and image (back ground color of your button). Resize this to the format your button shell have. Use the Rec tool to set size and position

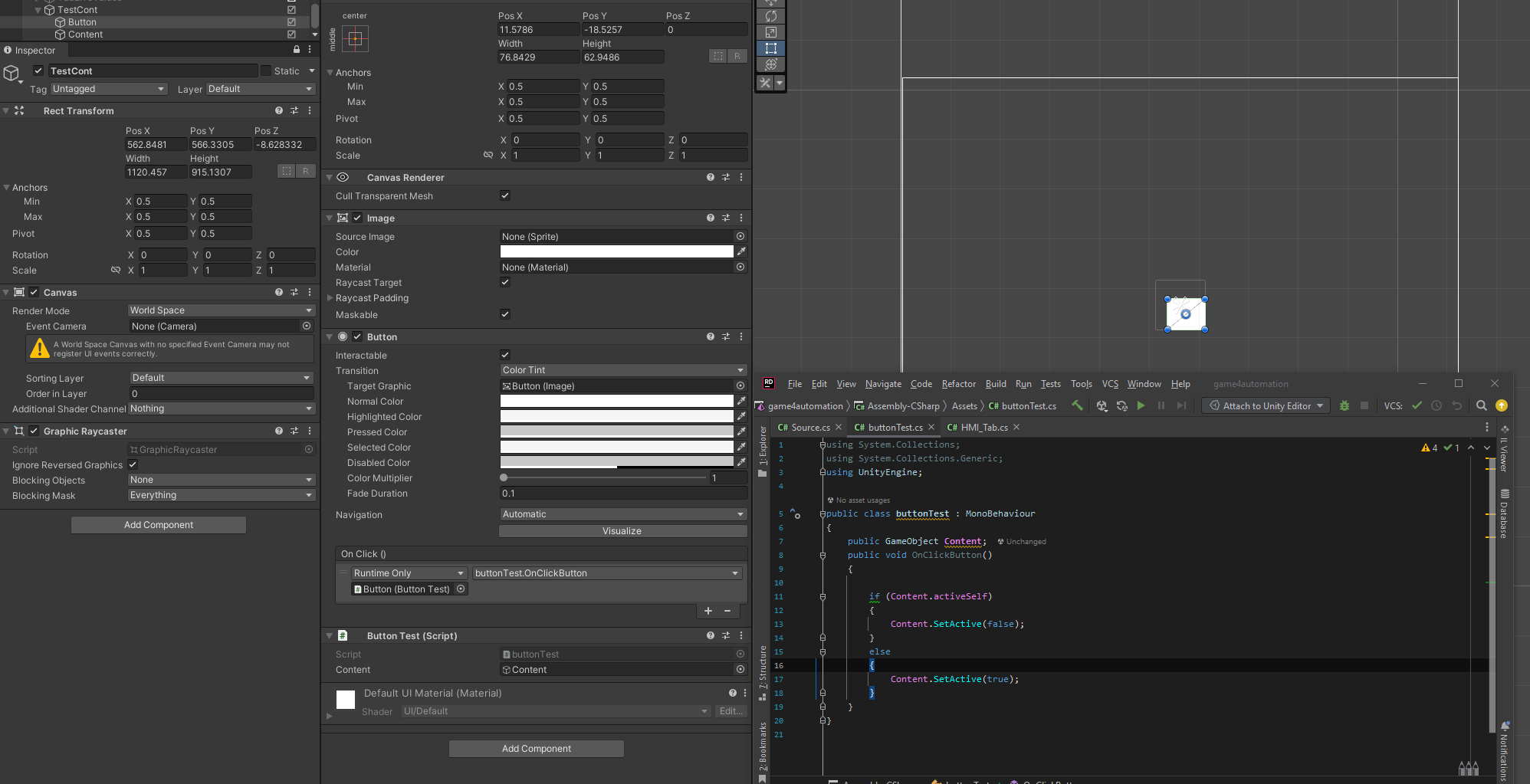
Add the component button and a new script which you use to implement the button function. Set the content object as public GameObject within your code to have an easy access via the inspector.
- create your content object. Set the position and size using the rec tool. Below this element you can create the required content (e.g. text)
Below you see the setup. This required for each button/ content combination.

This was a really short introduction to UI in Unity. More details you find https://docs.unity3d.com/Manual/com.unity.ugui.html.

Hello,
Thank you for the explanation, but it is enough for me to use the buttons from the test scene as i have shown in my picture. All I want to have is multiple instances of this button screen, so I duplicated it, but then the picture to open it are above each other. All I need to know if if there is a way to just move the arrow so i have 2 or multiple arrows next to each other but have the button slide nice and centered.
Bo

Hello,
unpack the dupilcated prefabs complete and re-rarrage the elements of the slide button.

Regards
Christin
Customer support service by UserEcho


Hello,
unpack the dupilcated prefabs complete and re-rarrage the elements of the slide button.
Regards
Christin